איך יוצרים קישור לאלמנטים שונים באתר וויקס?
- עדי אהרון

- 30 באוג׳ 2022
- זמן קריאה 5 דקות
עודכן: 17 באוג׳ 2025
מה זה בכלל לינק? - לינק, "קישור" בעברית, הוא בעצם מינוח המאגד בתוכו את כל סוגי החיבורים האפשריים בין האלמנטים השונים שבאתר, המשמשים אותנו לצורך מעבר וניווט קל בינהם.
יצירת קישורים בין הדפים השונים של האתר שלנו מאפשרת לגולש לנווט ולהיחשף לתכנים נוספים, הרחבות והסברים, וחשוב מכך - מניעה את הגולש שלנו לפעולה אקטיבית ואינטראקטיבית באתר שלנו, פעולה שבסופו של דבר תוביל לרכישה, פנייה או כל פעולה רצויה אחרת.

האדיטור של וויקס מאפשר להוסיף בקלות לינקים לאלמנטים באתר כדי לעזור לגולשים שלנו לנווט בין התכנים השונים ולהפנות אותם לתוכן רלוונטי וחשוב.
לפני שנסביר מה המשמעות של כל אחד מהם, נכיר את כפתור ה-link עצמו ואיך מוצאים אותו.
לכפתור הלינק יש ניראות דומה ברוב האפליקציות בעולם, החל מוורד, פואוור פוינט וקאנבה ועד וויקס שלנו.
כפתור הלינק ייראה בדרך כלל כמו שתי טבעות השזורות זו לזו כמו חלק משרשרשת קטנה 🔗
כל אלמנט עיצובי באתר, פרט לסטריפ וסקשיין, ניתן להפוך ל"קליקבילי" (Clickable), כלומר כזה שניתן לקשר אותו לאחד מהדברים הבאים:
למעשה, לחיצה על כל אחד מהסעיפים הנ"ל היא לינק לאזור בהמשך המאמר הזה 😉
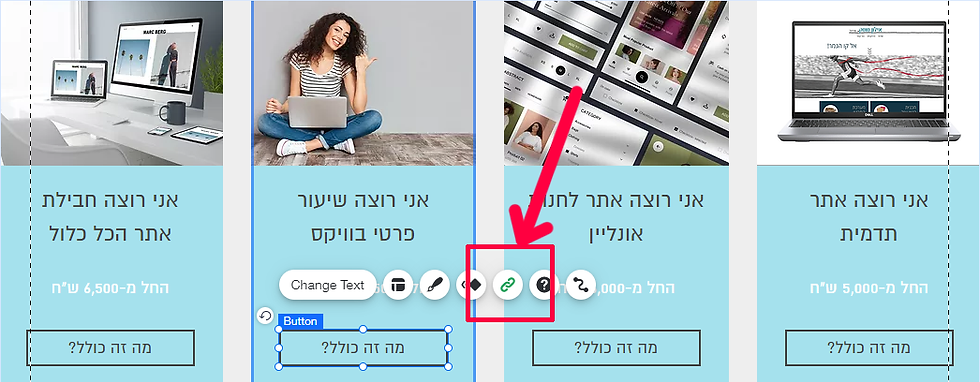
כפתור הלינק יופיע כאשר נבחר באמצעות העכבר אלמנט כלשהו באתר.
האלמנט הנפוץ ביותר ליצירת קישור הוא כפתור. אך ניתן לקשר גם תמונות, וקטורים, צורות וטקסט.
כאן בדוגמא בחרתי את כפתור "מה זה כולל" ומיד הופיעה מעליו רשימת לחצנים.

לחיצה על כפתור הלינק 🔗 הזה תפתח חלונית שבה נגדיר לאן יוביל הכפתור בלחיצה עליו:

כמובן שברירת המחדל בחלון זה היא None - כלומר לא מקושר לכלום, מכיוון שעדיין לא קישרנו את האלמנט שלנו לשום דבר.
אז לאן, או למה, נרצה לקשר את הכפתור שלנו?
וויקס מאפשרת שמונה קישורים מסוגים שונים:
א. Page - דף אחר באתר שלנו
דף תוכן אחר באתר שלנו, הוא דף שאינו הדף שהאלמנט אותו סימנו נמצא בו.
אם הכפתור שלי נמצא בדף הבית, מן הסתם ארצה שלחיצה עליו תוביל לדף אחר בו מוצג תוכן נוסף שרלוונטי לגולש.
ראשית, נבחר דף מתוך הדרופדאון Which Page (1).
ולאחר מכן החליט ב-(2) How does it open? אם הדף ייפתח בחלון הגלישה (Tab) הנוכחי, או בחלונית חדשה.
לאחר שבחרתי את שני אלו, לחיצה על Done וסיימנו. הכפתור מקושר בלינק לדף תוכן שבחרנו.

ב. Web Address - דף באתר חיצוני

דף באתר חיצוני, הוא בעצם כתובת URL של אתר שאינו האתר שלי.
לעיתים יש צורך בקישור תכנים מתוך האתר שלנו לאתר חיצוני אחר, זה יכול להיות קישור לכתבה, לדף פייסבוק, לסרטון יוטיוב או כל URL אחר שרלוונטי לכם.
לאחר בחירת אופציה זו, יופיע שדה URL בצד ימין, שם נכניס את הקישור המלא לאתר החיצוני שברצוננו להפנות אליו את הגולש.
כשמקשרים לדף חיצוני, חשוב לדעת שני דברים:
קישור לאתרים חיצוניים מוציא את הגולש מהאתר שלכם ומפסיק את הזרימה הטבעית, ועלול גם להפסיק את ההנעה לפעולה. לכן מומלץ במקרה כזה לבחור את האופציה New Window, כדי שהאתר שלנו יישאר פתוח והלינק החיצוני ייפתח בחלונית חדשה והגולש יוכל בקלות לחזור למקום שממנו הפסיק.
קישור לאתרים חיצוניים תורם ל-SEO ולקידום האורגני של האתר. גוגל "מבין" שהתוכן שלכם קשור לתכנים נוספים שנמצאים ברחבי הרשת ואוהב את זה. לכן יש מקום בהחלט לבצע קישורים חיצוניים לתכנים רלוונטיים, אך להיזהר לא להוציא את הגולש מהאתר שלנו לעיתים תכופות.
טיפ שלי💡 - בקישור מסוג זה נשתמש כדי לחבר כפתור לווטצאפ שלנו. בשורת ה-URL נרשום: https://wa.me/+972545242343 ואת הטלפון שלכם (ללא אפס), ואז הכפתור יפתח לגולש את הווטצאפ לשיחה איתכם. מוזמנים ללחוץ ולדבר איתי בווטצאפ.
ג. Anchor - עוגן
עוגן הוא נקודה ספציפית בדף, הנוכחי או דף אחר באתר שלנו, שאליו אנו רוצים להביא את הגולש.
כך למשל, ברשימת הקישורים למעלה א'-ח', יצרתי קישור באמצעות עוגן להסבר על כל אחד מהפריטים ברשימה.

אפשר ללחוץ כאן, ולראות איך המילה "כאן" מקושרת בדיוק לתחילת הרשימה. לחיצה נוספת על סעיף ג' ברשימה תחזיר אתכם לכאן שוב.
בבחירת Anchor בחלון יופיעו שני תפריטי דרופדאון.
בראשון יש לבחור לאיזה עמוד אנחנו מקשרים את האלמנט, ובשני לאיזה עוגן*.
חשוב - כדי לקשר לעוגן, יש לייצר את העוגן מבעוד מועד.
* יצירת עוגן בדף נעשית באדיטור מהתפריט השמאלי פלוס+ >> Menu and Anchors >> ואז Anchor
מבטיחה להעלות פוסט נוסף עם הדרכה מלאה לעוגנים בוויקס.
ד. Top / Bottom of page - ראש / תחתית הדף

במקרים מסויימים נרצה לקשר את הגולש לראש הדף או לתחתית הדף. בהרבה אתרים מוסיפים כפתור צף Back to Top בתחתית העמוד, המאפשר לגולש לגלול בלחיצה אחת חזרה למעלה לראש הדף. באותו אופן כפתור שיהיה רשום עליו "ליצירת קשר" יכול להיות מקושר לתחתית הדף, לפוטר, המקום בו נמצאים פרטי התקשרות ו/או טופס ליצירת קשר.
ה. Document - פתיחת קובץ

לעיתים נרצה לאפשר ללקוח להוריד קובץ מהאתר.
למשל טופס, שאלון, מדריך חינמי כלשהו וכו'.
כאן זו בדיוק האופציה לעשות זאת.
בוחרים Document ומעלים קובץ על ידי לחיצה על Choose File.
* כדאי לדעת - שימוש באופציה זו, פותח את הקובץ לגולש בחלונית Tab חדשה.
ו. Email - אימייל

קישור אלמנט לאימייל פותח תיבת אימייל חדש באפליקציית דואר הדיפולטיבית (המוגדרת כברירת מחדל) של המכשיר שממנו הגולש מבקר באתר.
כלומר, כאשר הגולש לוחץ על אלמנט המקושר לאימייל, נפתח מיד חלון יצירת אימייל חדש (באאוטלוק או ג'ימייל), כשהאימייל שמופיע בתיבת To: הוא האימייל שייכנס כאן באזור (1).
באזור (2)* ניתן גם להגדיר מה תהיה כותרת המייל, שאותה כמובן הגולש יכול להחליף, אם ירצה.
* לא חובה למלא את השדה הזה. הוא אופציונלי.
ז. Phone number - טלפון
באמצעות בחירה באופציה זו, ניתן ליצור קישור למספר טלפון.
יש להקליד מספר הטלפון כולל קידומת, עם או בלי מקף.
במידה ויש לכם קהל יעד גם מחו"ל, יש להוסיף 972+ לפני המספר.
חשוב - קישור כזה יעבוד רק כשהגולש גולש מהטלפון שלו, מעצם היותו מקושר לחיוג בטלפון. אבל יש גולשים שמותקנת להם על המחשב תוכנה המדמה מכשיר טלפון, ואז הם בהחלט יוכלו להשתמש בלחצן זה כחייגן.
חשוב יותר - קישור טלפון מסוג זה הוא אינו הקישור הנכון לכפתור ווטצאפ! קישור לווטצאפ עושים באמצעות קישור URL כי שהודגם בסעיף ב'.
ח. Lightbox - פופ אפ
הקישור האחרון ברשימה שלנו, מחבר את האלמנט לפתיחת חלון פופ-אפ (בוויקס הוא נקרא Lightbox), חלון צף שיש בו הודעה או מסר רלוונטי.
שימוש בלייטבוקס יכול להיות מאוד נוח כשרוצים לבקש מהלקוח לאשר משהו, או לתת ללקוח מידע נוסף שהוא יכול לצפות בו ולסגור את החלון הקופץ ולהמשיך לגלוש מאותה נקודה שבה הוא היה.
גם כאן, לאחר בחירת האופציה לקשר בלייטבוקס, תופיע רשימת דרופדאון עם כל הלייטבוקסים שלכם, ותוכלו לבחור את הלייטבוקס הרלוונטי.
במידה ועדיין לא יצרתם לייטבוקס* ניתן ללחוץ על Create New ולבנות לייטבוקס חדש ואח"כ לחזור להגדרות של הקישור באלמנט שעבדתם עליו.
* כאמור, כדי לקשר ללייטבוקס, יש לייצר את הלייטבוקס מבעוד מועד באדיטור מהתפריט השמאלי פלוס+ >> Interactive >> ואז Lightboxes.
קישור טקסט לאחד מסוגי הקישורים שלמדנו עליהם
בניגוד לכל האלמנטים שניתנים לקישור באתר שלכם - צורות, תמונות, כפתורים, וקטורים ועוד, שכדי לקשר אותם, בחרנו אותם ואז סימן הקישור 🔗 הופיע מעליהם, כאשר אנו רוצים לקשר טקסט, עלינו לסמן עם העכבר את הטקסט שרוצים לקשר, ממש ככה כמו בחירה של טקסט בוורד, ולבחור בתיבת הטקסט את הסימון של הקישור 🔗

לחיצה על סימן הקישור 🔗 כשהטקסט הרלוונטי מסומן, תפתח את החלונית המוכרת לנו ושם נוכל לבחור, כרגיל, לאן הטקסט מקושר.
טיפ שלי💡 - וויקס מגביל את אורך הטקסט שניתן לקשר. אם סימנתם טקסט וכפתור הקישור 🔗 אינו זמין/פעיל, סימן שסימנתם טקסט ארוך מדיי. הפיתרון במקרה הזה הוא - או לסמן טקסט קצר יותר, או לסמן את הטקסט שרציתם בחלקים. כל פעם חלק קטן ממנו בנפרד.
לשאלות נוספות ועזרה אצלך באתר, אני תמיד זמינה ושמחה לתת שירות.









תגובות